Configurarea meniului de categorii din zona de header a magazinului
In magazinul tau MerchantPro ai posibilitatea de a utiliza mai multe tipuri de elemente de meniu pentru a afisa categoriile in zona de header a magazinului.
Mergi in Website > Meniuri navigare si apasa butonul Adauga un element de meniu, pentru a selecta una dintre urmatoarele optiuni de elemente:
- Lista categorii - element de meniu care va expanda lista de categorii principale;
- Categorie - se va adauga un link catre o pagina de categorie;
- Categorii principale - element de meniu care va adauga cate un element de meniu pentru fiecare categorie principala;
- Top branduri - element de meniu care va genera afisarea listei de top branduri;
- Pagina predefinita - se va adauga link catre o pagina predefinita;
- Pagina site - se va adauga link catre o pagina statica;
- Link direct - se va adauga link direct catre o pagina externa.
Afla in continuare cum poti seta fiecare tip de element in parte.
Lista categorii
Introdu o denumire pentru categorie (va fi afisata si in site) si selecteaza pozitia acesteia in cadrul meniului.
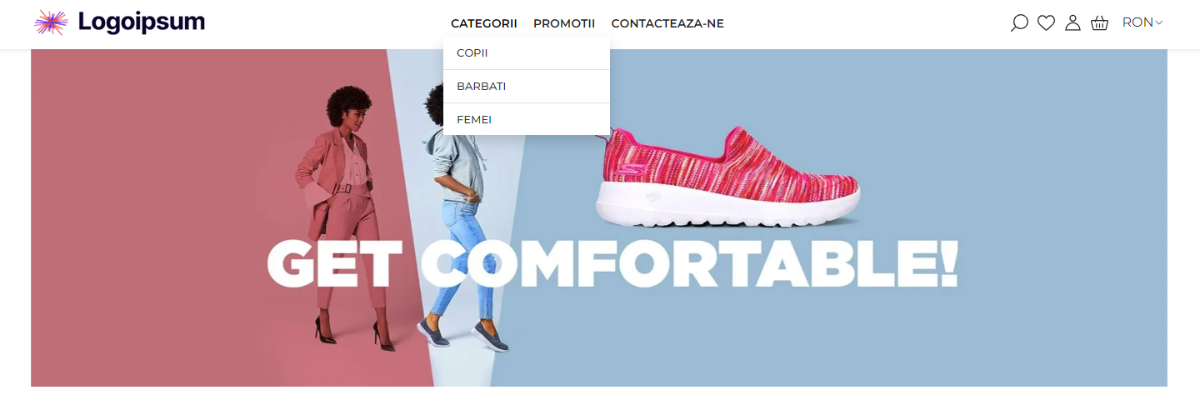
Selecteaza apoi modul de expandare al elementelor la mouseover:
Dropdown - vor fi fisate in meniu elementele principale;

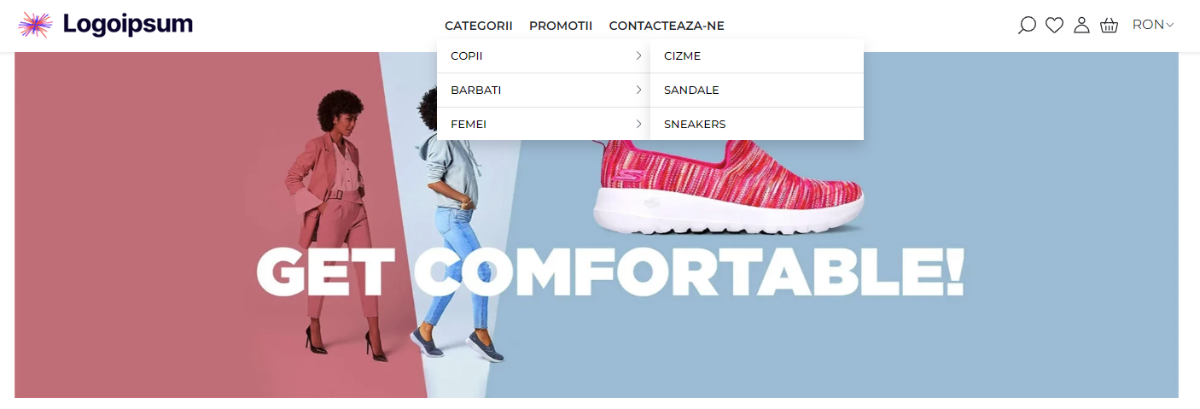
Meniu de tip tree - meniul se va expanda pentru a permite si afisarea elementelor subordonate elementelor principale;

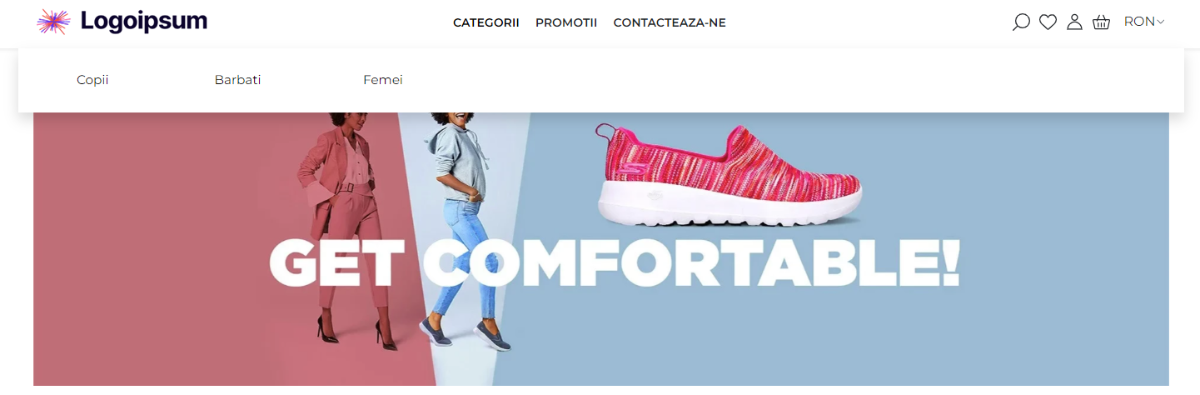
Orizontal - elementele principale vor fi expandate pe orizontala;

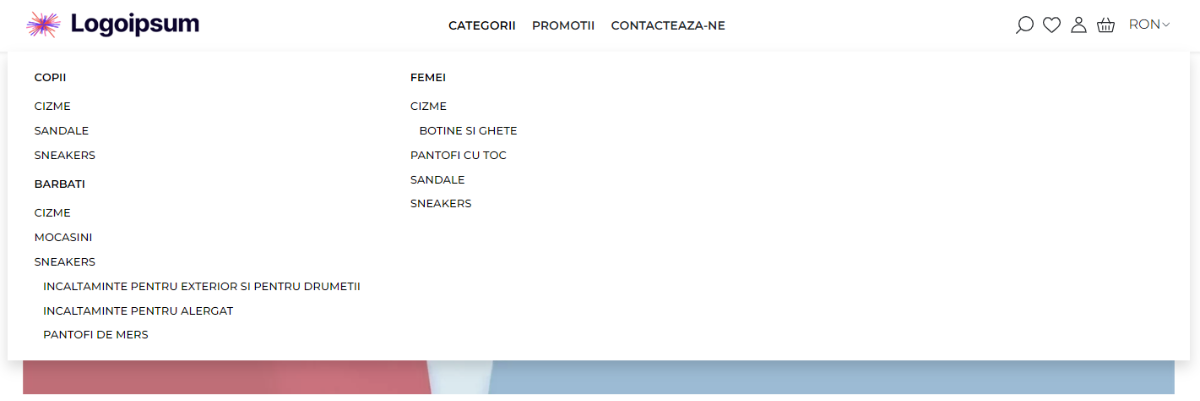
Mega menu - elementele vor fi afisate in limitele pe care le definesti;

Mega menu cu taburi - la accesarea unui element vor fi expandate pe orizontala toate elementele subordonate acestuia.

In cazul in care selectezi una dintre optiunile de expandare Mega menu, vei putea sa definesti in continuare Modalitatea de impartire pe coloane a elementelor:
- Ajustare automata - numarul de elemente afisate se va stabili in functie de limitele introduse; acolo unde este posibil, se va tine cont de elementul expandat;
- Coloane fixe - numarul de elemente afisate se va stabili in functie de valorile introduse.
Apasa Salveaza dupa verificarea tuturor setarilor.
Demo
Vezi aici o exemplificare cu modurile de expandare a categoriilor dintr-un magazin.
Categorie
Introdu o denumire pentru categorie (care va fi afisata si in site) si apoi selecteaza pagina catre care va directiona elementul.
Selecteaza in continuare pozitia elementului in cadrul meniului.
Mergi apoi la Mod expandare element si selecteaza daca vrei ca elementul sa se afiseze in cadrul meniului din magazin ca:
Link direct - optiunea permite afisarea in magazin a unui link direct catre elementul selectat.
Subcategorii - se va expanda lista de subcategorii pentru categoria selectata.
La selectarea acestei optiuni vei putea sa setezi si modul de expandare al elementelor din cadrul categoriei:
- Dropdown;
- Meniu de tip Tree;
- Orizontal;
- Mega menu;
- Mega menu cu taburi.
Optional, poti selecta sa afisezi imaginea existenta (asociata pe element sau adaugata in campul aditional dedicat) in cadrul meniului, acolo unde este definita.
Filtre - se va afisa lista de filtre asociate produselor din categoria selectata (Branduri, Culoare, Marime etc).
Poti seta in continuare modalitatea de impartire pe coloane a filtrelor:
- Ajustare automata - numarul de elemente de pe coloana se va stabili in functie de limitele introduse. Acolo unde este posibil, se va tine cont de elementul expandat.
- Coloane fixe - numarul de elemente afisate se va stabili in functie de valorile introduse in campurile aferente numarului maxim de coloane, respectiv numarului maxim de elemente pe coloana.
Branduri - se va expanda lista de branduri asociate produselor din categoria respectiva.
La selectarea acestei optiuni vei putea sa selectezi modul de expandare al elementelor (Dropdown sau Orizontal).
Optional, poti selecta sa afisezi imaginea existenta (asociata pe element sau adaugata in campul aditional dedicat) in cadrul meniului, acolo unde este definita.
Selecteaza in continuare modalitatea de impartire pe coloane a elementelor (Ajustare automata sau Coloane fixe), similar ca in cazul optiunii Filtre.
Combinatii de filtre - se va expanda lista cu combinatii de filtre selectate.
La selectarea acestei optiuni, se va activa setarea Tipuri filtre, de unde vei putea selecta filtrele pe care doresti sa le afisezi in mod combinat in cadrul elementului (Ex: Brand si Marime, Culoare si Material etc.).
Nota
Poti utiliza functia drag & drop pentru a modifica ordinea de afisare a filtrelor in cadrul elementului.
Selecteaza in mod obligatoriu optiunea Ajustare automata si defineste in continuare preferintele cu privire la modalitatea de impartire pe coloane a combinatiilor de filtre in cadrul elementului.
Apasa Salveaza dupa verificarea tuturor setarilor.
Categorii principale
Introdu o denumire pentru categorie (pentru identificare interna) si selecteaza pozitia acesteia in cadrul meniului.
Selecteaza in continuare daca vrei sa expandezi elementul ca:
Link direct - la click pe fiecare dintre categoriile incluse in element, utilizatorul va fi directionat direct in categoria respectiva.
Subcategorii - la mouseover pe o categorie, se va expanda lista de subcategorii corespunzatoare.
Poti selecta in continuare modul de expandare a elementelor (Dropdown, Meniu de tip Tree, Orizontal, Mega Menu sau Mega menu cu taburi) si modalitatea de impartire pe coloane.
Filtre - la mouseover pe o categorie, se va expanda lista de filtre asociate produselor din respectivele categorii.
Poti selecta in continuare modalitatea de impartire a coloanelor in cadrul meniului din magazin.
Branduri - la mouseover pe o categorie, se va expanda lista tuturor brandurilor asociate produselor din respectiva categorie.
Poti selecta in continuare modul de expandare al elementelor (Dropdown sau Orizontal), precum si modalitatea de impartire pe coloane a acestora.
Optional, poti selecta sa afisezi imaginea existenta (asociata pe element sau adaugata in campul aditional dedicat) in cadrul meniului, acolo unde este definita.
Combinatii de filtre - la mouseover pe o categorie, se va expanda combinatia de filtre pe care ai definit-o (Ex: Subcategorii si Marime).
Nota
Poti utiliza functia drag & drop pentru a modifica ordinea de afisare a filtrelor in cadrul elementului.
Selecteaza in mod obligatoriu optiunea Ajustare automata si defineste in continuare preferintele cu privire la modalitatea de impartire pe coloane a combinatiilor de filtre in cadrul elementului.
Top branduri
Introdu o denumire pentru categorie (pentru identificare interna) si selecteaza pozitia acesteia in cadrul meniului.
Selecteaza apoi modul de expandare al elementelor la mouse over, similar ca in cazul optiunii Lista categorii:
- Dropdown;
- Orizontal;
- Mega menu;
- Mega menu cu taburi.
Suplimentar, poti selecta optiunea Afiseaza imaginea, care permite afisarea in meniuri, acolo unde este definita, a imaginii existente - asociata pe element sau adaugata in campul aditional dedicat.
Introdu in continuare si numarul de branduri care vor fi extrase pentru afisarea in meniuri.
Pagina predefinita
Introdu o denumire pentru categorie (pentru identificare interna).
Selecteaza apoi pagina predefinita catre care vrei sa directioneze elementul si seteaza daca acesta este subordonat sau nu unei pagini parinte, precum si pozitia elementului in meniu.
Pagina site
Introdu o denumire pentru categorie (pentru identificare interna).
Selecteaza apoi pagina statica din site catre care vrei sa directioneze elementul si seteaza daca acesta este subordonat sau nu unei pagini parinte, precum si pozitia elementului in meniu.
Link direct
Introdu o denumire pentru categorie (pentru identificare interna).
Adauga URL paginii externe catre care vrei sa directioneze elementul si seteaza daca acesta este subordonat sau nu unei pagini parinte, precum si pozitia elementului in meniu.
Nota
Pentru ca oricare element pe care il setezi sa fie vizibil in magazin, este necesar sa te asiguri ca in setarea Status este selectata optiunea Activ; optiunea Inactiv nu va permite afisarea elementului in website.
Nota
In cazul in care vrei sa permiti deschiderea linkurilor intr-un tab nou de browser, in cazul oricaror elemente create, selecteaza optiunea Atribut target Blank. Daca doresti ca oricare dintre linkuri sa nu influenteze clasificarea paginii din perspectiva motoarelor de cautare, bifeaza optiunea Atribut nofollow.