Cum adaug un banner de tip info in magazin?
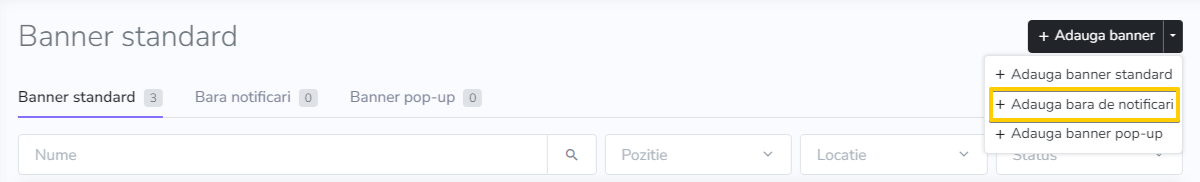
- Mergi in Website > Bannere si expandeaza meniul asociat butonului Adauga banner;
Da click pe optiunea Adauga bara de notificari;

- Introdu o denumire interna pentru banner si selecteaza locatiile din magazin in care va fi afisat acesta;
- Daca ai setat limbi aditionale in magazin, vei putea de asemenea sa selectezi si limbile in care vrei sa fie disponibil banner-ul informativ;
- Setarea Wide content este activata in mod implicit la adaugarea unui banner informativ si controleaza daca banner-ul va fi afisat pe toata lungimea ecranului dispozitivelor de pe care este accesat site-ul;
- Introdu in campul Continut banner textul informativ pe care vrei sa il afisezi;
- Selecteaza apoi culoarea fundalului, culoarea textului si spatierea acestuia;
- Suplimentar, poti seta o perioada de valabilitate in care banner-ul va fi afisat in shop si poti selecta daca doresti ca acesta sa fie afisat pe orice dispozitiv sau doar pe desktop, respectiv mobile;
- Totodata, poti defini o clasa CSS aditionala care se va aplica banner-ului;
- Pentru ca banner-ul sa se afiseze in site, asigura-te ca in sectiunea Status este selectata optiunea Activ (optiune preselectata la adaugarea unui banner). Daca selectezi Inactiv, banner-ul nu va mai fi afisat in magazin;
- Apasa Salveaza.
Important
In functie de preferinte, poti adauga mai multe bannere de tip info in magazin, care vor fi afisate alternativ in shop.