Adaugarea bannerelor de tip Grid in magazin
Bannerul grid reprezinta un format de banner standard care poate fi utilizat in cadrul bannerelor de tip Page top si Custom.
Formatul permite adaugarea mai multor imagini de bannere, care vor fi dispuse sub forma unei grile pe o zona extinsa din pagina.
Pozitii in care pot fi adaugate bannerele Grid
Bannerele Grid pot fi adaugate ca Bannere standard, in urmatoarele pozitii predefinite:
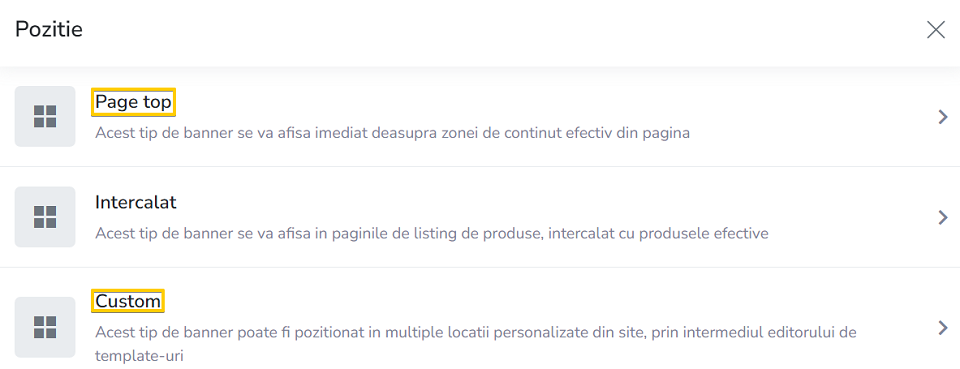
- Page Top - banner-ul va fi pozitionat imediat deasupra zonei de continut efectiv din pagina;
- Custom - poate fi pozitionat in multiple pozitii personalizate din site, prin intermediul editorului de template-uri.
Adaugarea unui banner Grid
Pentru a adauga un banner grid:
Mergi in Website > Bannere, acceseaza tab-ul Banner standard si apasa butonul Adauga banner;

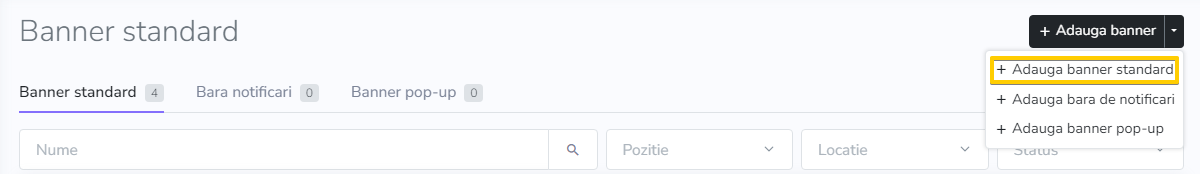
Alternativ, din pagina Bannere acceseaza meniul asociat butonului Adauga banner si da click pe optiunea Adauga banner standard;

Selecteaza in overlayer pozitia din site in care vrei sa adaugi banner-ul de tip Grid (Page top sau Custom);

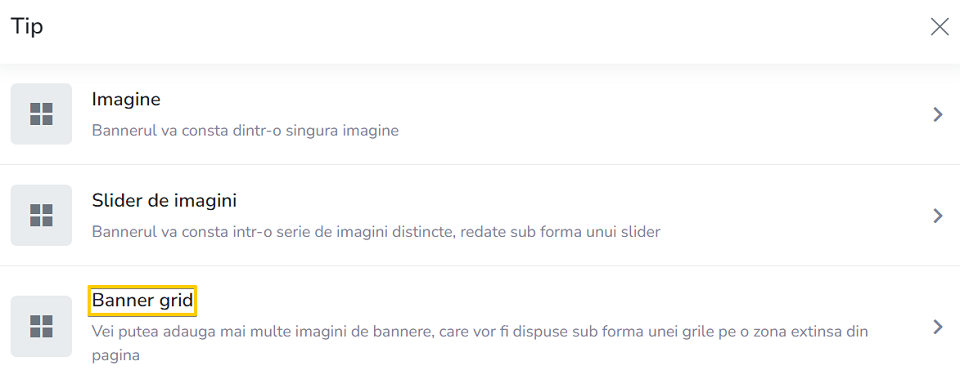
Dupa acest pas, da click in urmatorul overlayer pe optiunea Banner Grid;

- Introdu o denumire pentru banner, utilizata pentru identificarea interna a acestuia;
- Selecteaza apoi locatia din site in care vrei sa afisezi banner-ul (Ex: in toate paginile magazinului sau doar in anumite pagini precum Homepage, Pagina categorie, Pagina brand, Blog homepage, Pagina categorie Blog, Cart).
In functie de selectia realizata, vei putea face si alte setari avansate privitoare la zonele de afisare ale banner-ului Grid.
In cazul bannerelor Custom vei putea seta din pagina Editor template-uri pozitia acestora in cadrul magazinului.
- Activeaza optiunea Wide content daca vrei sa permiti intinderea continutului adaugat pe toata lungimea ecranului;
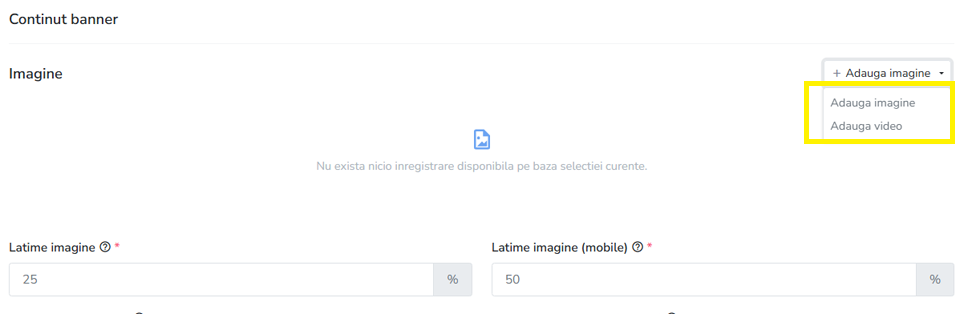
- In sectiunea Continut banner ai la dispozitie urmatoarele variante:
- Adauga imagine - poti incarca pe rand imaginile care vor compune banner-ul Grid; totodata, in overlayer-ul de adaugare ai posibilitatea de a personaliza imaginile prin adaugarea de continut HTML sau prin utilizarea de continut predefinit;
Adauga video - poti incarca videoclipuri care vor fi afisate in cadrul banner-ului Grid (formatul acceptat este mp4).

De asemenea, in overlayer-ul de adaugare poti realiza o serie de setari avansate cu privire la indexarea fiecarei imagini/videoclip din perspectiva motoarelor de cautare (adaugare atribut ALT, permitere indexare de catre motoarele de cautare etc.). Apasa Salveaza dupa incarcarea unei imagini/videoclip.
- Realizeaza in continuare setarile cu privire la afisarea imaginilor in cadrul locatiilor selectate din magazin, atat pe desktop, cat si pe mobil: Latime imagine, Spatiere intre imagini, Spatiere top, Spatiere bottom;
- Optional, activeaza setarea Galerie foto daca vrei sa permiti ca la click pe imagine sa se deschida o fereastra pop-up continand galeria de imagini la o dimensiune marita;
- Tot optional, poti seta:
- O clasa CSS aditionala care se va aplica banner-ului;
- O perioada de valabilitate in care acesta va fi afisat in site;
- Disponibilitatea bannerului: pe orice dispozitiv, respectiv numai pe Desktop sau Mobile.
- Statusul Activ este selectat in mod implicit la adaugarea unui banner. Daca doresti ca banner-ul sa nu fie afisat in magazin, selecteaza optiunea Inactiv;
- Apasa Salveaza.
Demo
Vezi magazin demo cu modul de afisare a unui banner de tip Grid.