Adaugarea bannerelor de tip Slider in magazin
Slider-ul de imagini reprezinta un format de banner standard care consta intr-o serie de imagini distincte, redate sub forma unui carusel.
Pozitii in care pot fi adaugate bannerele de tip Slider
Bannerele Slider pot fi adaugate ca Bannere standard, in urmatoarele pozitii predefinite:
- Page Top - banner-ul va fi pozitionat imediat deasupra zonei de continut efectiv din pagina;
- Custom - poate fi pozitionat in multiple pozitii personalizate din site, prin intermediul editorului de template-uri.
Adaugarea unui banner de tip Slider
Pentru a adauga un banner de tip Slider:
Mergi in Website > Bannere, acceseaza tab-ul Banner standard si apasa butonul Adauga banner;

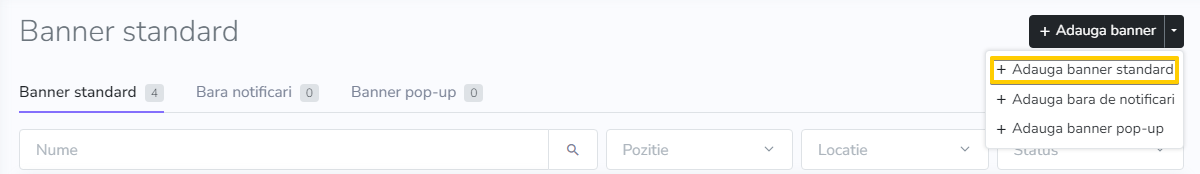
Alternativ, din pagina Bannere acceseaza meniul asociat butonului Adauga banner si da click pe optiunea Adauga banner standard;

Selecteaza in overlayer pozitia din site in care vrei sa adaugi banner-ul de tip Slider - Page top sau Custom (pentru exemplificare selectam optiunea Page top);

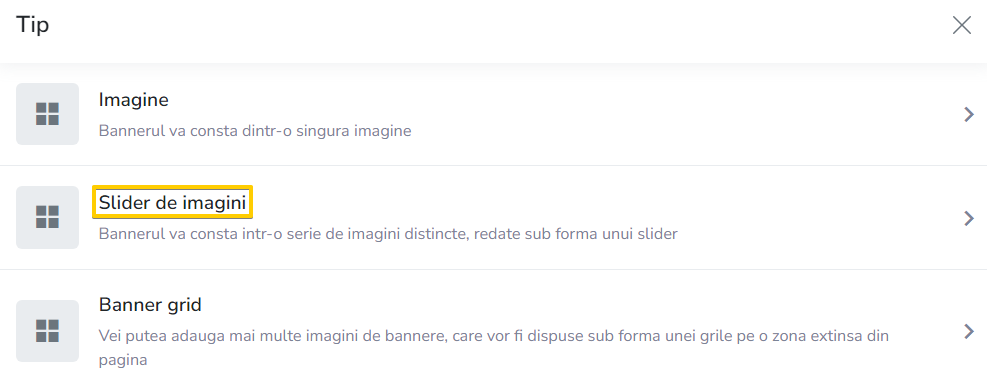
Dupa acest pas, da click in urmatorul overlayer pe optiunea Slider de imagini;

- Introdu o denumire pentru banner, utilizata pentru identificarea interna a acestuia;
- Selecteaza apoi locatia din site in care vrei sa afisezi banner-ul (Ex: in toate paginile magazinului sau doar in anumite pagini precum Homepage, Pagina categorie, Produs, Pagina brand, Blog homepage, Pagina categorie Blog, Cart);
In functie de selectia realizata, vei putea face si alte setari avansate privitoare la zonele de afisare ale slider-ului de imagini.
In cazul bannerelor Custom vei putea seta pozitia acestora in cadrul magazinului din pagina Editor template-uri, precum si din Editor pagini, prin adaugarea unui widget de tip Banner in pagina dorita din magazin;
- Activeaza optiunea Wide content daca vrei sa permiti intinderea continutului pe toata lungimea ecranului pe care este afisat acesta;
- Din sectiunea Continut banner apasa butonul Adauga imagine noua pentru a incarca pe rand imaginile care vor fi incluse in slider;
- In overlayer-ul de adaugare poti seta pentru fiecare dintre imagini tipul continutului (Standard, HTML, Predefinit), continutul atributului ALT, URL-ul asociat imaginii, precum si daca vrei ca imaginea sa se deschida sau nu intr-o fereastra noua de browser. Apasa Salveaza pentru a finaliza incarcarea imaginii;
- Seteaza in continuare detalii de afisare precum:
- Spatiere imagine - introdu numarul de pixeli pentru distanta stanga - dreapta dintre bannere, in cazul in care alegi sa afisezi mai mult de un slide intr-o pagina;
- Spatiere top - introdu numarul de pixeli cu care vrei sa spatiezi banner-ul fata de continutul existent in partea superioara;
- Spatiere bottom - introdu numarul de pixeli cu care vrei sa spatiezi banner-ul fata de continutul existent in partea inferioara;
- Numarul de slide-uri afisate - selecteaza cate slide-uri vrei sa afisezi simultan pe o pagina (poti afisa maximum 5);
- Viteza derulare - introdu numarul de secunde dupa care slider-ul va derula urmatoarea imagine;
- Mod de tranzitie - selecteaza daca vrei ca tranzitia dintre slide-uri sa se faca in mod Liniar sau Ease (va fi adaugat un efect de tranzitie);
- Mod sliding - selecteaza daca vrei ca modul in care se face tranzitia dintre slide-uri sa fie Orizontal sau Vertical;
- Autoplay - setarea controleaza daca slide-urile vor fi derulate in mod automat in magazin;
- Infinite loop - setarea controleaza daca slider-ul va fi reluat permanent de la inceput dupa derularea intregului carusel de imagini;
- Responsive - prin activarea setarii, continutul slider-ului va fi responsive la dimensionare pe orice dispozitiv;
- Afiseaza buline navigatie - setare activa in mod implicit, indica in magazin numarul de slide-uri de afisat;
- Afiseaza sageti navigatie - setare activa in mod implicit, permite in magazin derularea manuala a slide-urilor de catre utilizatori;
- Galerie foto - activarea setarii va permite utilizatorilor ca la click pe o imagine sa se deschida o galerie foto cu imaginile intr-un pop-up, la dimensiune marita.
- Optional, poti seta:
- O clasa CSS aditionala care se va aplica banner-ului;
- O perioada de valabilitate in care slider-ul va fi afisat in site;
- Disponibilitatea banner-ului: pe orice dispozitiv, respectiv doar pe Desktop sau Mobile.
- Statusul Activ este selectat in mod implicit la adaugarea unui banner. Daca doresti ca banner-ul sa nu fie afisat in magazin, selecteaza optiunea Inactiv;
- Apasa Salveaza.
Demo
Vezi magazin demo cu modul de afisare a unui banner de tip Slider.